最新文章
- 04/03草莓互联2025年清明放假...
- 03/28php获取请求来源域名路径...
- 03/03最新版Docker Des...
- 01/26草莓互联2025年春节放假...
- 12/27kindeditor编辑器...
- 09/30草莓互联2024年国庆假期...
- 09/15草莓互联2024年中秋节放...
推荐阅读
- 02/27宝塔面板python2.7升级...
- 02/19宝塔面板站点PCI DSS不合...
- 02/19宝塔面板站点站长工具中点亮HT...
- 02/14宝塔面板https协议无法获取...
- 02/11宝塔Windows面板下SQL...
- 02/02宝塔控制面板利用nginx实现...
- 09/18宝塔控制面板FTP增加Flas...
NO.1
二次开发使网站无限接近“完美”
phpweb已经是国内最强的的开源电子商务系统了,但并非完美,因为任何...
NO.2
二次开发使网站永远“年轻”
互联网3年一轮回,京东凡客等电商品牌在三年之前也不过是小打小闹,而如...
NO.3
二次开发使您领先于同行
电商已经成为趋势,传统行业的竞争已经逐渐演变到网络上,也有不少用Weboss...
NO.4
二次开发使网站更符合行业...
phpweb系统是固定的模式,适用于大部分行业与需求。但有一些行业还是有自己...
html5模板中bootstrap实现区分电脑端与手机端显示隐藏元素模块
发表:管理员 发表时间:2021-03-02 23:27:16 阅读:(3242)次
bootstrap如何让电脑端不显示某个元素模块?
让手机端不显示某个元素模块呢?
这里我们用到两个元素属性来实现
| Class | 设备 |
|---|---|
| .visible-xs | 额外的小设备(小于 768px)可见 |
| .visible-sm | 小型设备(768 px 起)可见 |
| .visible-md | 中型设备(768 px 到 991 px)可见 |
| .visible-lg | 大型设备(992 px 及以上)可见 |
| .hidden-xs | 额外的小设备(小于 768px)隐藏 |
| .hidden-sm | 小型设备(768 px 起)隐藏 |
| .hidden-md | 中型设备(768 px 到 991 px)隐藏 |
| .hidden-lg | 大型设备(992 px 及以上)隐藏 |
例如:
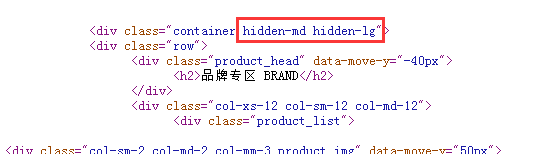
电脑端下隐藏:class='hidden-md hidden-lg'

手机端下隐藏:class=' visible-lg-block visible-md-block'

上一篇:草莓互联2021年春节放假公告
下一篇:js实现最简单的自动提交


假如我们资讯/文章对您有所帮助,您可以通过扫描捐赠二维码支持一下我们~
感谢您对我们的支持,您的小小支持让我们有信心走得更远!








